 '신종 메모리해킹 전자금융사기'에 주의하세요!
'신종 메모리해킹 전자금융사기'에 주의하세요!
인터넷뱅킹을 사용하는 분들에게 꼭 알려드릴 내용이 있습니다. '신종 메모리해킹 전자금융사기'라는 것인데요. 기존의 파밍방법에서 더 진화된 수법의 신종사기입니다. 뉴스에서도 많이 보도되었지만 혹시나 못 보시고 피해를 입는 분들이 있을까 싶어 포스팅하게 되었습니다. 파밍이라고 들어보셨지요? 파밍 수법은 은행의 정상 홈페이지가 아닌 다른 홈페이지로 연결하도록 호스트 파일을 변조하여 정상 은행 페이지와 비슷한 페이지로 연결하여 개인정보를 입력하도록 함으로 개인정보를 빼내어 추가적인 범죄가 가능했습니다. 이번에 알려진 '신종 메모리해킹 전자금융사기란' 은행의 정상 홈페이지에서 인터넷뱅킹 이체 거래 시 발생하는 사건이기에 우리에게 더 충격을 주고 있습니다. 정리해서 말씀드리자면 정상 은행 홈페이지에서 이체 거래를 ..
 아직도 몰라? 웹혁명을 가져온 부트스트랩 이야기
아직도 몰라? 웹혁명을 가져온 부트스트랩 이야기
요즘 부트스트랩이 하나의 화두로 떠오르고 있습니다. 웹개발을 부트스트랩을 이용해서 하고 있다는 이야기도 여기저기 들려오구요. 많은 티스토리 블로거들도 운영하고 있는 블로그의 스킨을 부트스트랩(bootstrap)으로 바꾸려고 알아보고 있거나 또는 스킨으로 바꿀 계획 중이신 것 같습니다. 이쯤되면 도대체 부트스트랩이라는 녀석이 무슨 녀석이길래 이렇게 많은 사람들의 입에서 오르내리고 있는지 궁금해지는데요. 이번 포스팅에서 부트스트랩에 대해 알아보도록 하겠습니다. 부트스트랩(bootstrap)이 등장한 이유? 부트스트랩(bootstrap)이 등장한 이유? 웹페이지 개발을 위해 하나의 프로젝트가 시작되는 경우 한두사람에 의해 진행되기 보다는 여러 사람이 한 곳에 모여 개발을 진행하거나 또는 온라인 상의 커뮤니티 ..
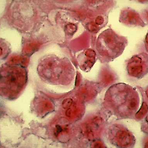
 [뇌 먹는 아메바] 뇌 먹는 아메바! 미국 수돗물에서 발견!!충격!!
[뇌 먹는 아메바] 뇌 먹는 아메바! 미국 수돗물에서 발견!!충격!!
'뇌 먹는 아메바' 라고 들어보셨나요? 이번에 '뇌 먹는 아메바'가 발견되어 사람이 사망했다는 소식이 나와 많은 분들의 입에 오르내리고 있는데요. '뇌 먹는 아메바'에 대해 정리해 보았습니다. '뇌 먹는 아메바'가 발견되었다고 하는데... 지난 16일 미국 질병통제예방센터가 발표한 자료에 따르면 일명 '뇌 먹는 아메바'라고 불리는 '네글레리아 파울러리'가 발견됐다고 합니다. 미국 보건 당국은 "최근 물미끄럼틀을 탄 소년이 숨졌다"며 "지역 상수도 상태를 조사한 결과 루이지애나주 뉴올리언스 남동쪽에 있는 세인트버나트 패리시의 상수도에서 네글레리아 파울러리(일명 뇌먹는 아메바)가 발견되었다고 밝혔는데요. 뇌먹는 아메바는 어떻게 사람의 몸 속에 들어올까? 뇌 먹는 아메바의 감염경로는? '뇌 먹는 아메바'는 사..
 [JAVASCRIPT] 오늘 요일 구하기, 오늘이 무슨 요일인지 출력하기
[JAVASCRIPT] 오늘 요일 구하기, 오늘이 무슨 요일인지 출력하기
자바스크립트를 이용한 요일 구하기 소스 자바스크립트를 이용한 오늘이 무슨 요일인지 구하는 소스를 보도록 하겠습니다. 자바스크립트를 이용해서 요일을 구하기 위해서는 먼저 getDay() 함수를 이용해야 합니다. getDay() 함수로 오늘의 요일(Day of the Week)에 해당하는 숫자를 얻을 수 있습니다. 숫자는 0으로 시작하며 0은 일요일을 의미합니다. 월요일은 1, 화요일은 2, 수요일은 3 이렇게 표현됩니다. 아래의 소스와 같이 먼저 요일 이름이 들어있는 배열을 만들고 요일 이름이 들어 있는 배열에, 이 숫자를 첨자(인덱스)로 넣으면 현재 "요일명"이 나옵니다. 위 소스코드를 실행하면 아래와 같이 오늘이 무슨 요일인지 확인할 수 있습니다.
 아이패드 초기화 한 방에 하는 방법!
아이패드 초기화 한 방에 하는 방법!
아이패드 공장초기화 한번에 하는 방법, "아이패드 구입한 상태로 되돌리기" 애지중지 썼던 아이패드를 이제 쓸 일이 없게 되서 팔려고 하니 기존에 아이패드에 들어있던 데이터를 초기화하려고 공장초기화를 했습니다. 어렵지 않게 한번에 성공을 했네요. 어떻게 초기화를 했는지 포스팅으로 남겨봅니다. 단, 아이패드를 공장초기화하면 아이패드에 저장되어 있던 데이터는 다 사라지니 앱이나 데이터는 백업을 해 두시고 공장초기화를 진행하시기 바랍니다. 1. USB 케이블로 아이패드와 컴퓨터를 연결하고, iTunes를 켭니다. 아이패드 공장초기화를 진행하려면 아이패드와 컴퓨터가 연결되어 있고 iTunes가 실행되어 있어야 합니다. 만약 iTunes가 설치되어 있지 않다면 애플 아이튠즈 다운로드 사이트(http://www.ap..
 인터넷으로 용돈 버는 법 - 첫번째 이야기
인터넷으로 용돈 버는 법 - 첫번째 이야기
누구나 한번쯤은 인터넷으로 돈을 벌고 싶어합니다. 중고등학생, 대학생은 학교를 다니면서 직장인은 일을 하면서 부업으로 돈을 벌 수 있기 때문이죠. 저도 그 사람 중에 한 명이죠. 한번은 문서를 받아 타자로 쳐주는 타이핑 아르바이트(?)에 기웃거리기도 해봤고 퍼스트드림이라는 곳에 기웃거리기도 해봤지만 타이핑 아르바이트는 먼저 돈을 내서 뭘 해야한다길래 부모님한테 말씀드렸다가 부모님의 설득으로 못했고 퍼스트드림은 수없이 많은 검색을 거쳐 하면 안되겠다라는 결론을 내렸습니다. 지금와서 보면 결국 잘한 일인 것 같습니다. 인터넷으로 돈을 벌 수 있는 방법이라 하면 요즘은 블로그가 대세이지 않나 싶습니다. 그래서 오늘은 블로그로 돈을 벌 수 있는 방법 몇 가지를 소개해 드리려고 합니다. 블로그를 운영하면서 돈을 ..
 [JQuery] JQuery를 이용한 달력
[JQuery] JQuery를 이용한 달력
웹페이지를 프로그래밍 하다보면 년,월,일 등의 날짜를 입력해야 할 필요가 있는데요. 그런 때 달력이 필요하죠? 그런데 달력을 직접 만들자니 그렇고... 또 인터넷에 있는 소스를 또 그대로 가져다 쓰자니 또 그렇고 여러가지 고민이 되었습니다. 그런데 JQuery에서 제공하는 Datepicker라는 녀석을 이용하니 금방 되더라구요. 디자인은 투박하지만 달력으로의 기능은 문제없으니 간단하게 사용해주면 될 것 같네요. Datepicker라고 해서 소스가 길 것 같다구요? 소스도 간단합니다. Date: 위의 소스를 그대로 복사 & 붙여넣기 하시면 JQuery를 이용한 간단한 달력이 완성됩니다. 소스 응용하기 위의 소스를 조금만 응용해 볼까요?위에 보이는 실행 결과와 조금은 다른 화면임을 알 수 있는데요. 년도와 ..
 무료 HTML5, CSS3, JAVASCRIPT 자료 받는 방법
무료 HTML5, CSS3, JAVASCRIPT 자료 받는 방법
HTML5, CSS3, JAVASCRIPT 무료 자료를 찾다보면 주로 영어로 된 자료들이 많은데요. 무료로 공개해주신 분이 있어 이렇게 공유합니다.정보를 공개해주신 분은 한국성공회대학교 소프트웨어 학부 외래교수이며, Microsoft Visual C# MVP로 활동하고 계신 원철연 님입니다. 원철연 님이 1년 정도 집필한 책이 우여곡절을 거쳐 출판을 할 수 없게 되자, 누구나 무료로 이 정보를 볼 수 있도록 공개해주신 것입니다. 최근 HTML5와 CSS3, JAVASCRIPT에 대한 새 책이 시중에서 많이 출간되고 있는데, 전문가 분들 중 몇 분은 "그 책들과 비교해서 손색이 없으며 어떤 부분은 이 공개자료가 더 좋기에 그 책들이 영향을 받지 않을까 걱정된다."란 말까지 할 정도라고 하네요. 링크 : h..
- Total
- Today
- Yesterday
- W3Schools Online Web Tutorials
- 구차니의 잡동사니 모음
- [IT]블로거팁닷컴
- 비앤아이님의 블로그
- Blog Suspect
- 즐거운하루 blog
- zinicap의 검색엔진 마케팅(SEM)
- 머니야머니야님의 블로그
- [Friend] AtinStory
- [기타배우기]해브원 박스
- [웹표준] SINDB.com
- 해커 C 이야기
- [애드센스] 길라잡이
- 정순봉의 IT SCHOOL
- 씨디맨의 컴퓨터이야기
- 2proo Life Story
- 못된준코의 세상리뷰
- [IT강좌] 정보문화사
- IN 대전
- 에우르트는 나쁜남자 -_-
- 씬의 싱크탱크
- 엔돌슨의 IT이야기
- 진이늘이
- 'Cooltime'의 블로그
- 후이의 Tistory
- Soulstorage
- 앤드&엔드의 블로그
- June Blog
- 노지의 소박한 이야기
- gbWorld
- 인터넷 속 나의 생각
- HarshNix
- ART of WEB
- 녹두장군 - 상상을 현실로
- 프로그래밍 문제
- 모토로이
- 성공
- MBTI 강좌
- 안드로이드
- C언어
- 안드로이드 어플 추천
- 효과음
- 안드로이드 어플
- MBTI 자료
- MBTI
- C
- 스마트폰
- 강의
- C언어 소스
- MBTI 테스트
- It
- 리뷰
- 강좌
- 소스코드
- php
- 인터넷 익스플로러
- 소스
- 인터넷
- C언어 문제
- 예제 소스
- JavaScript
- MBTI 검사
- 프로그래밍
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

