 [HTML5 강의] 4. HTML5의 기본 태그, 텍스트 관련 태그
[HTML5 강의] 4. HTML5의 기본 태그, 텍스트 관련 태그
4장. HTML5 기본태그(글과 관련된 태그) 이번 시간에는 기존에 사용되었던 글과 관련된 태그를 복습해 보도록 하겠습니다. 이미 이 부분을 알고 계신 분들도 많이 있으시리라 생각됩니다. 처음 접하시는 분들은 강의에 집중해 주시기 바랍니다.^^ 글과 관련된 태그 1. ~ 태그제목을 나타내는 태그입니다. 에서 까지 있으며 태그가 가장 크고 태그가 가장 작습니다. HTML4에서는 태그와 비교하면서 많이 설명이 되어졌지만 HTML5.0 에서는 태그 자체를 사용하지 않으므로 비교설명은 하지 않고 태그만 설명드리도록 하겠습니다. 예제 소스를 보도록 하겠습니다. 첫번째 첫번째 첫번째 첫번째 첫번째 첫번째 2. ~ 태그영어의 paragraph를 의미합니다. 즉, 문장 여러개가 모인 문단을 만들어주는 태그입니다. 3...
 [HTML5 강의] 1. HTML5 시작하기
[HTML5 강의] 1. HTML5 시작하기
HTML5강의를 시작하게 된 하늘과 나입니다. 오늘부터 하나씩 HTML5 강의를 시작할 텐데요. HTML5에 대해서 배워보고 싶은 분들과 HTML5가 뭐지 하는 분들에게 조금이나마 도움이 되어 드리고자 시작하게 되었습니다. 그러면 하나씩 하나씩 살펴보도록 하겠습니다. 1. 웹(web)의 역사 먼저 웹(web)이라는 녀석이 어떻게 세상에 등장하게 되었는지 살펴보도록 하겠습니다. 웹은 월드 와이드 웹(World Wide Web)을 줄여서 부르는 말인데요. 인터넷에 연결된 컴퓨터들을 통해서 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말합니다. 웹이라는 단어는 생소하기도 한데요. 우리는 흔히 이 웹을 보고 인터넷이라고 말하기도 합니다. 하지만 웹은 인터넷 밑에 있는 하나의 서비스라고 보면 될 것 ..
자, HTML5 강의 세번째 시간입니다. HTML4에서는 문서의 구조를 만들 때 div 태그를 id, class와 함께 사용했습니다. 완성된 문서를 보면 태그가 여러번 사용한 것을 볼 수 있었지요. 그래서 구조가 복잡할 수록 태그가 여러번 겹쳐 있었기 때문에 알아보기가 힘들었을 뿐더러 수정하기도 어려웠습니다. HTML5에 와서 문서의 구조를 만드는 새로운 개념과 요소들이 추가되었습니다. 그래서 기존에 태그로 소스코드를 작성했던 것보다 구조적인 문서를 만드는 것이 가능해졌습니다. 구조를 만들기 위한 새로운 태그들을 시맨틱 태그라고 하는데요. 오늘은 HTML5에서 새롭게 등장한 시맨틱(semantic)태그에 대해서 알아보도록 하겠습니다. 시맨틱(semantic) 태그란 무엇인가요? 영어에서 semantic이..
[HTML5 강의] 3장. HTML5의 기본. 태그 HTML이 무엇인지 다시 한번 복습하고 넘어가도록 할게요. HTML의 정의 HTML은 Hyper Text Markup Language의 줄임말입니다. mark-up 언어는 무엇이냐구요? 그것은 바로 안에 정의된 용어로 태그(tag)를 표현하므로 mark-up 언어라고 부른답니다. HTML의 태그는 이런 특징을 가지고 있습니다. HTML의 태그는 기본적으로 대소문자를 구분하지 않아요. header와 HEADER는 같은 의미라는 말이지요. 태그를 이용해서 문장이나 그림 등의 구성요소와 배치 구조 등을 설정할 수 있구요. 파일의 이름 끝에는 .html 또는 .html이 붙어요.(이 .htm과 .html로 이 파일이 HTML문서라는 것을 구분한답니다..
 [HTML5 강의] 2. HTML5 실행해보자. 웹 브라우저 설치하기
[HTML5 강의] 2. HTML5 실행해보자. 웹 브라우저 설치하기
[HTML5 강의] HTML5를 실행해보자. 웹 브라우저 설치하기 HTML5 강의 두번째 시간입니다. 이번 HTML5 강의에서는 HTML5를 실제로 실행해보기 위해서 HTML5를 지원하는 웹브라우저를 설치해 보도록 하겠습니다. 구글 크롬 설치 구글 크롬은 가장 최근에 만들어진 브라우저로 빠른 속도가 큰 장점이라고 할 수 있겠습니다. 구글 크롬 설치하러 가기 - http://www.google.co.kr/intl/ko/chrome/ 위 링크를 클릭하여 구글 크롬 설치페이지로 이동합니다. 아래 보이는 화면과 같이 나오면 Chrome 다운로드 버튼을 눌러 설치 파일을 다운로드 한 후 설치하면 됩니다. 오페라 설치 아래의 링크를 클릭하여 오페라 브라우저를 설치합니다. 오페라 브라우저 설치하러 가기 - http:..
 줌(ZUM) 닷컴 모바일 페이지 오픈!
줌(ZUM) 닷컴 모바일 페이지 오픈!
줌(ZUM) 닷컴 모바일 페이지 오픈! 줌(ZUM) 닷컴이 모바일 페이지를 오픈했습니다. 아직 그 영향력이 네이버, 다음에 미치지는 못하지만 그 발전이 기대되는 줌닷컴인데요. 그동안 스마트폰에서 줌닷컴을 접속했을 때 PC에서 줌닷컴을 접속했을 때 보이는 화면이 보여서 모바일 페이지는 아직 없나? 했었는데 이제는 볼 수 있게 되었습니다. 위 화면은 실제로 줌닷컴에 접속한 화면입니다. 아직까지는 자체컨텐츠가 뉴스밖에 없기 때문에 뉴스로만 화면이 구성되어 있습니다. 그러나 디자인이나 기능은 깔끔하게 구성되어 있습니다. 저는 요즘 뉴스를 볼 때 줌닷컴을 이용하고 있는데요. 다른 포털의 경우 뉴스를 볼 때 언론사 홈페이지로 연결되어 뉴스를 보는 동시에 불필요한 광고도 같이 보게되어 기분이 좋지 않았는데요. 줌닷컴..
 네이버 무료폰트 다운로드 사이트
네이버 무료폰트 다운로드 사이트
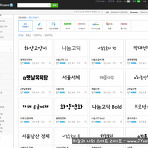
프리미어, 베가스 등을 이용한 영상 편집이나 포토샵 등을 이용한 이미지 편집을 할 때 어떤 폰트를 사용할까하는 고민을 하게 되는데요. 이런 때는 꼭 쓸만한 폰트가 없어서 '아 이럴때는 왜 쓸만한 폰트가 없는거야!' 라고 한 마디 하곤 하죠. 이럴 때 가장 필요한 것이 무료폰트인데요. 네이버에서 무료폰트를 다운로드할 수 있도록 제공하는 페이지가 있어 포스팅하게 되었습니다. 바로 아래에 보시는 화면이 바로 네이버에서 제공하는 무료폰트 다운로드 페이지입니다. 여러가지 무료 폰트가 많이 보이는데요. 폰트가 어떤 모양인지 미리 볼 수 있어 원하는 폰트를 쉽게 선택할 수 있습니다. 또한 폰트에 대한 상업적 이용과 무료 이용 등의 라이센스 정보도 자세하게 나와 있기 때문에 참고하시면 좋을 것 같습니다. 영상 편집이나..
 '신종 메모리해킹 전자금융사기'에 주의하세요!
'신종 메모리해킹 전자금융사기'에 주의하세요!
인터넷뱅킹을 사용하는 분들에게 꼭 알려드릴 내용이 있습니다. '신종 메모리해킹 전자금융사기'라는 것인데요. 기존의 파밍방법에서 더 진화된 수법의 신종사기입니다. 뉴스에서도 많이 보도되었지만 혹시나 못 보시고 피해를 입는 분들이 있을까 싶어 포스팅하게 되었습니다. 파밍이라고 들어보셨지요? 파밍 수법은 은행의 정상 홈페이지가 아닌 다른 홈페이지로 연결하도록 호스트 파일을 변조하여 정상 은행 페이지와 비슷한 페이지로 연결하여 개인정보를 입력하도록 함으로 개인정보를 빼내어 추가적인 범죄가 가능했습니다. 이번에 알려진 '신종 메모리해킹 전자금융사기란' 은행의 정상 홈페이지에서 인터넷뱅킹 이체 거래 시 발생하는 사건이기에 우리에게 더 충격을 주고 있습니다. 정리해서 말씀드리자면 정상 은행 홈페이지에서 이체 거래를 ..
 아직도 몰라? 웹혁명을 가져온 부트스트랩 이야기
아직도 몰라? 웹혁명을 가져온 부트스트랩 이야기
요즘 부트스트랩이 하나의 화두로 떠오르고 있습니다. 웹개발을 부트스트랩을 이용해서 하고 있다는 이야기도 여기저기 들려오구요. 많은 티스토리 블로거들도 운영하고 있는 블로그의 스킨을 부트스트랩(bootstrap)으로 바꾸려고 알아보고 있거나 또는 스킨으로 바꿀 계획 중이신 것 같습니다. 이쯤되면 도대체 부트스트랩이라는 녀석이 무슨 녀석이길래 이렇게 많은 사람들의 입에서 오르내리고 있는지 궁금해지는데요. 이번 포스팅에서 부트스트랩에 대해 알아보도록 하겠습니다. 부트스트랩(bootstrap)이 등장한 이유? 부트스트랩(bootstrap)이 등장한 이유? 웹페이지 개발을 위해 하나의 프로젝트가 시작되는 경우 한두사람에 의해 진행되기 보다는 여러 사람이 한 곳에 모여 개발을 진행하거나 또는 온라인 상의 커뮤니티 ..
 아는 지인 통해 금융사기를 목격한 이야기
아는 지인 통해 금융사기를 목격한 이야기
요즘 파밍이다, 스미싱이다하며 많은 금융사기들이 뉴스와 언론에 발표되고 있고 지인들을 통해 조심하라는 문자들을 받고 있는데요. 이번에는 제 옆에서 바로 금융사기를 발견한 이야기를 들려드릴까 합니다. 지난 주 토요일이었죠. 아는 지인이 회사에 출근을 했는데 컴퓨터가 이상하다며 전화가 왔습니다. 뭐가 이상하냐며 자초지종을 들어보니 하나은행 사이트에 접속을 했는데 신한은행 관련 안내 문구가 보인다는 것이었습니다. 저는 설마했지만 진짜로 그런다길래 원격지원 프로그램을 통해 지인의 PC화면을 보게 되었습니다. 아래의 화면은 원격지원 프로그램을 통해 확인한 화면입니다. 그래서 요즘 유행하는 파밍 수법인가 봤더니 아니었습니다. 주소도 하나은행 사이트(www.hanabank.com)가 맞았습니다. 이 지인은 팝업에 보..
 한글과 컴퓨터, 한글 시리즈 보안패치 빨리 내려 받으세요
한글과 컴퓨터, 한글 시리즈 보안패치 빨리 내려 받으세요
한글과 컴퓨터, 한글 시리즈 보안패치 빨리 내려 받으세요 한글 다들 많이 사용하고 계실 텐데요. 한글과 컴퓨터에서 보안패치를 발표했습니다. 이 보안패치는 한글과 컴퓨터에서 출시한 , , , , 버전에 해당합니다. 저는 한글 2010 SE버전을 사용하고 있어서 해당되지 않네요. 지난 11일 정보보안 기업 안랩(대표 김홍선, www.ahnlab.com)은 한글 프로그램에서 보안 취약점이 발견되어 이에 대한 보안 패치를 적용하라고 권고했습니다. 이번에 발견된 취약점은 한글 문서를 실행했을 때 특정 악성코드가 설치, 실행되는 것입니다. 안랩은 7월 5일 취약점을 발견해서 한글과컴퓨터사에 관련 정보를 공유했고, 한글과 컴퓨터사는 10일 보안 패치를 완료해 사용자에게 공지했습니다. 이번 패치에 해당되는 한컴 오피스..
 에이서 V3-571G-73634G50MaKK 메모리 추가 이야기
에이서 V3-571G-73634G50MaKK 메모리 추가 이야기
에이서 V3-571G-73634G50MaKK에 메모리 추가 하기 지난 포스팅을 통해서 에이서 V3-571G-73634G50MaKK 제품을 구입기를 포스팅한 바 있는데요. 포스팅을 통해 제품의 외관과 스펙을 간략하게 설명해 드렸습니다. 에이서 V3-571G-73634G50MaKK 제품에 기본으로 장착되어 있는 메모리는 4G인데요. 이번에는 4G 메모리를 추가로 장착하는 방법을 포스팅 해보도록 하겠습니다. 1. 스티커를 살짝 떼어내고 나사 풀기 acer라고 쓰여있는 스티커를 살짝 떼어내면 나사가 보이는데요. 드라이버로 나사를 풀어줍니다. 저는 급한 마음에 저 스티커를 뚫어버렸네요ㅠㅠ. 이 글을 보시는 분들은 살짝 떼어내시길 바랍니다. 2. 커버 벗기기 나사를 풀어준 다음 손으로 당겨주면 아래와 같이 커버가 ..
 notepad++ 에서 줄간격 설정하기
notepad++ 에서 줄간격 설정하기
윈도우에서 기본적으로 제공하는 유용한 프로그램. 그 중 하나가 바로 메모장이죠. 급할 때는 메모장으로 간단하게 처리할 수 있지만 사용자가 선택할 수 있는 옵션이 많지 않기에 계속 사용하다보면 불편한 점이 있습니다. 윈도우에서 기본적으로 제공하는 메모장의 단점 중 하나가 바로 줄간격을 설정할 수 없다는 점인데요. 그래서 저는 notepad++ 를 사용합니다. 메모장에서 줄간격이 없는 빽빽한 모습을 볼까요? 정말 읽기 싫어지네요. 그래서 notepad++을 실행해 보았습니다. notepad++에는 줄간격을 설정할 수 있는 옵션이 있었습니다. 이 notepad++는 텍스트 파일 뿐만 아니라 html, javascript, PHP, ASP, JSP 등의 소스코드 작업을 간단히 하고자 할 때도 좋습니다. 물론 다..
 [블로그팁] 티스토리 블로그에 구글 번역기 넣기
[블로그팁] 티스토리 블로그에 구글 번역기 넣기
블로그에 외국인 방문자들이 많지는 않지만 그래도 혹시 모를 외국인 방문자들을 위한 서비스 차원에서 포스팅해 보겠습니다. 그것은 뭐냐하면, 바로 티스토리 블로그에 구글 번역기를 다는 것입니다. 외국인들이 혹시나 들어왔다가 이거 어느 나라 말이지? 하는 것보다는 그래도 한번이라도 읽고 가면 좋겠다는 생각에서 달아보려 합니다. 물론 저도 구글 번역기를 써서 영어를 우리말로 번역해 보았지만 그래도 구글 번역기에 한계가 있기 때문에 외국인 방문자들의 입맛에 맛는 번역이 나올까라는 생각은 들지만 그래도 하나 달아놓으면 훨씬 도움이 되겠지요. 이번 기회에 제 블로그에 외국인 방문자가 몇 명쯤 되는지 한번 알아보았습니다. 구글에서 제공하는 Analytics를 이용해서 말이죠. 구글 Analytics를 이용해서 분석을 ..
 [파워포인트 TIP] 윗첨자, 아래첨자 만들기
[파워포인트 TIP] 윗첨자, 아래첨자 만들기
파워포인트를 사용할 때 가끔씩 필요한 기능이 있습니다. 바로 윗첨자, 아래첨자를 만드는 것인데요. 저도 몇년간(?) 파워포인트를 만져봤지만 윗첨자와, 아래첨자를 만들 일이 없었네요. 하지만 알아두면 바로바로 윗첨자와 아래첨자를 만들 수 있답니다. 이번 포스팅을 통해서 알아보도록 하겠습니다. 윗첨자 만들기 파워포인트에서 윗첨자를 만들 때는 다음과 같이 하면 됩니다. 1. 윗첨자를 만들 문자를 선택합니다. 2. 키보드의 Ctrl + Shift + = 를 누릅니다. 아래첨자 만들기 아래첨자를 만들 때도 윗첨자를 만들 때와 비슷합니다. 1. 아래첨자를 만들 문자를 선택 2. 키보드의 Ctrl + = 을 누릅니다.
- Total
- Today
- Yesterday
- W3Schools Online Web Tutorials
- 구차니의 잡동사니 모음
- [IT]블로거팁닷컴
- 비앤아이님의 블로그
- Blog Suspect
- 즐거운하루 blog
- zinicap의 검색엔진 마케팅(SEM)
- 머니야머니야님의 블로그
- [Friend] AtinStory
- [기타배우기]해브원 박스
- [웹표준] SINDB.com
- 해커 C 이야기
- [애드센스] 길라잡이
- 정순봉의 IT SCHOOL
- 씨디맨의 컴퓨터이야기
- 2proo Life Story
- 못된준코의 세상리뷰
- [IT강좌] 정보문화사
- IN 대전
- 에우르트는 나쁜남자 -_-
- 씬의 싱크탱크
- 엔돌슨의 IT이야기
- 진이늘이
- 'Cooltime'의 블로그
- 후이의 Tistory
- Soulstorage
- 앤드&엔드의 블로그
- June Blog
- 노지의 소박한 이야기
- gbWorld
- 인터넷 속 나의 생각
- HarshNix
- ART of WEB
- 녹두장군 - 상상을 현실로
- 모토로이
- 프로그래밍 문제
- JavaScript
- C언어 문제
- php
- 인터넷
- MBTI
- 프로그래밍
- 스마트폰
- MBTI 자료
- 인터넷 익스플로러
- MBTI 검사
- 예제 소스
- 성공
- 안드로이드 어플 추천
- HTML
- C언어 소스
- C언어
- MBTI 강좌
- 강좌
- 강의
- 리뷰
- 안드로이드 어플
- MBTI 테스트
- C
- 소스코드
- It
- 효과음
- 소스
- 안드로이드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
