어떤 사이트를 보면 마우스 휠을 위아래로 움직였을 때 요즘 스마트폰을 터치해서 화면을 위아래로 움직이는 것처럼 부드럽게 움직이는 사이트가 있습니다. 이번에 저도 홈페이지 작업을 하면서 JQuery를 이용하여 화면을 부드럽게 스크롤 되는 플러그인을 사용해서 화면을 부드럽게 구현하니 기존 사이트와 상당히 다른 느낌을 주는 사이트로 만들어졌습니다. JQuery의 smoothwheel이라는 플러그인을 사용해서 작업을 했습니다. 여러분도 JQuery의 smoothwheel 플러그인을 이용해서 화면 부드럽게 스크롤되는 사이트를 만들어 보시기 바랍니다^^ JQuery 소스 소스 https://github.com/fatlinesofcode/jquery.smoothwheel 데모 사이트 http://fatlinesofc..
 [JQUERY] 스크롤 위치 얻어오기
[JQUERY] 스크롤 위치 얻어오기
[JQUERY] 스크롤 위치 얻어오기 오늘은 JQUERY를 이용해서 스크롤의 위치를 얻어오는 소스를 알아보도록 하겠습니다. 아래는 JQUERY를 사용해서 스크롤의 위치를 얻어오는 코드입니다. $(document).scrollTop() 위 소스를 이용해서 응용을 해 보겠습니다. 아래의 소스는 스크롤을 내렸을 때 스크롤의 위치가 768을 벗어난 경우 경고메시지를 화면에 보여주는 소스입니다. 위의 소스를 실행하면 아래와 같은 화면이 나옵니다. 아래와 같이 처음에는 아무것도 안 나옵니다. 스크롤을 서서히 내리면 아래와 같이 경고창이 보입니다. 제가 작성한 소스파일을 첨부합니다^^
 JQuery Slider 추천! bxSlider, 간단한 설치, 애니메이션까지
JQuery Slider 추천! bxSlider, 간단한 설치, 애니메이션까지
JQuery Slider 추천! bxSlider, 간단한 설치, 애니메이션까지 JQuery Slider를 사용하면 홈페이지나 티스토리 블로그를 이용할 때 방문하는 분들에게 더 좋은 UI를 제공할 수 있는데요. 이번에 다른 티스토리 블로그의 스킨을 변경하다가 좋은 JQuery Slider가 없을까 찾아보니 설치가 간단하고 다양한 기능을 지원해서 써 보았습니다. JQuery Slider인 bxSlider를 제공하는 홈페이지에 접속해 보니 위와 같은 홈페이지가 나오더라구요. 위 화면에 보이는 것이 바로 bxSlider로 만든 Slider 화면입니다. 제가 bxSlider를 알기 전에 다른 JQuery Slider도 찾아보았는데 각 JQuery Slider 마다 설치 방법은 각각 다릅니다. 위 홈페이지에서는 b..
 [JQuery] JQuery를 이용한 달력
[JQuery] JQuery를 이용한 달력
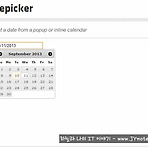
웹페이지를 프로그래밍 하다보면 년,월,일 등의 날짜를 입력해야 할 필요가 있는데요. 그런 때 달력이 필요하죠? 그런데 달력을 직접 만들자니 그렇고... 또 인터넷에 있는 소스를 또 그대로 가져다 쓰자니 또 그렇고 여러가지 고민이 되었습니다. 그런데 JQuery에서 제공하는 Datepicker라는 녀석을 이용하니 금방 되더라구요. 디자인은 투박하지만 달력으로의 기능은 문제없으니 간단하게 사용해주면 될 것 같네요. Datepicker라고 해서 소스가 길 것 같다구요? 소스도 간단합니다. Date: 위의 소스를 그대로 복사 & 붙여넣기 하시면 JQuery를 이용한 간단한 달력이 완성됩니다. 소스 응용하기 위의 소스를 조금만 응용해 볼까요?위에 보이는 실행 결과와 조금은 다른 화면임을 알 수 있는데요. 년도와 ..
 [Javascript] 인터넷 익스플로러(Internet Explorer)에서 console.log 사용하기
[Javascript] 인터넷 익스플로러(Internet Explorer)에서 console.log 사용하기
[Javascript] 인터넷 익스플로러(Internet Explorer)에서 로그 사용하기 Javascript 또는 JQuery로 프로그래밍을 할 때 일반적으로 console.log(로그내용); 방식으로 로그를 남겨 에러를 잡는데요. 인터넷 익스플로러(Internet Explorer)에서는 console 객체 자체를 지원하지 않기 때문에 다른 웹브라우저(Firefox, Chrome, Safari, Opera 등)과는 다르게 작동을 하지 않습니다. 그래서 방법이 없느냐? 방법이 있습니다. 인터넷 익스플로러(Internet Explorer)에서 로그(log)를 사용하기 위해서는 아래와 같이 사용합니다. if( window.console == undefined ) { console = {log : funct..
 [JQuery 예제] 네이버 검색창 밑에 있는 검색목록 만들기
[JQuery 예제] 네이버 검색창 밑에 있는 검색목록 만들기
JQuery 예제- 네이버 검색창 밑에 있는 검색목록 만들기 오늘은 JQuery를 이용해서 네이버 검색창 밑에 있는 검색목록을 만들어 보도록 하겠습니다. 바로 아래 그림에 있는 빨간 부분이 오늘 만들어 볼 예제입니다. 아래와 같이 소스를 입력합니다 운영체제(OS) 프로그래밍 웹사이트 제작, 운영 컴퓨터네트워크 데이터베이스 출처 : 네이버 지식인 태양신 sjisbmoc님의 답변 (구체적인 페이지 주소는 잘 모르겠네요)
- Total
- Today
- Yesterday
- W3Schools Online Web Tutorials
- 구차니의 잡동사니 모음
- [IT]블로거팁닷컴
- 비앤아이님의 블로그
- Blog Suspect
- 즐거운하루 blog
- zinicap의 검색엔진 마케팅(SEM)
- 머니야머니야님의 블로그
- [Friend] AtinStory
- [기타배우기]해브원 박스
- [웹표준] SINDB.com
- 해커 C 이야기
- [애드센스] 길라잡이
- 정순봉의 IT SCHOOL
- 씨디맨의 컴퓨터이야기
- 2proo Life Story
- 못된준코의 세상리뷰
- [IT강좌] 정보문화사
- IN 대전
- 에우르트는 나쁜남자 -_-
- 씬의 싱크탱크
- 엔돌슨의 IT이야기
- 진이늘이
- 'Cooltime'의 블로그
- 후이의 Tistory
- Soulstorage
- 앤드&엔드의 블로그
- June Blog
- 노지의 소박한 이야기
- gbWorld
- 인터넷 속 나의 생각
- HarshNix
- ART of WEB
- 녹두장군 - 상상을 현실로
- 안드로이드 어플
- C언어 소스
- 성공
- 소스
- MBTI
- 효과음
- C
- 인터넷
- php
- JavaScript
- 안드로이드
- HTML
- MBTI 강좌
- 스마트폰
- 강좌
- 프로그래밍 문제
- MBTI 테스트
- 프로그래밍
- C언어 문제
- 안드로이드 어플 추천
- It
- 예제 소스
- 인터넷 익스플로러
- 모토로이
- 리뷰
- 소스코드
- 강의
- MBTI 자료
- C언어
- MBTI 검사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
